Overview
A React/Node PWA with code splitting & server side rendering.
The main purpose of the application is to serve as an easy way for sales staff to find and distribute pdfs of publications (tear sheets) to clients.
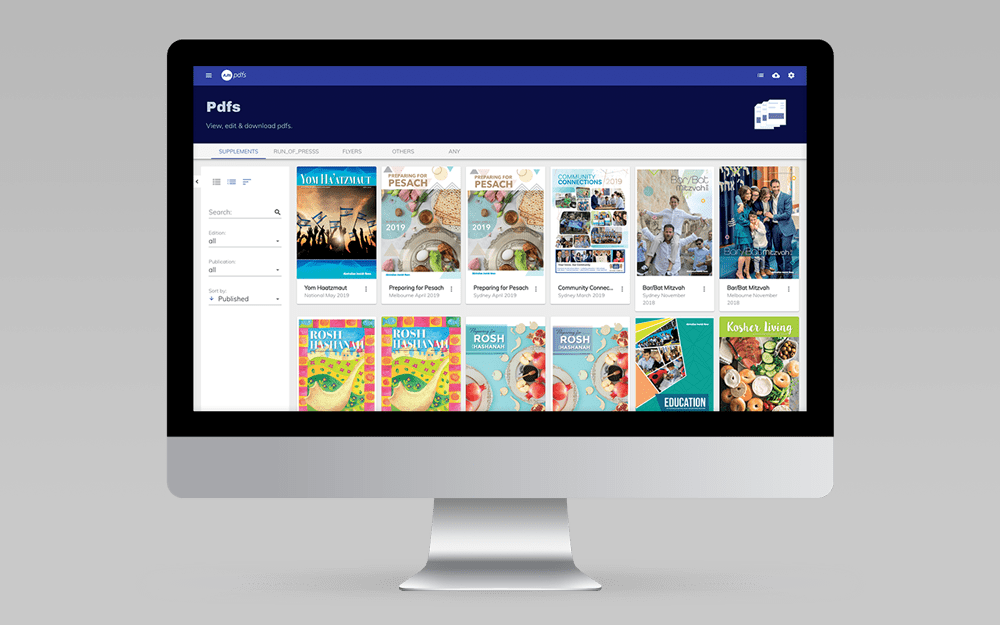
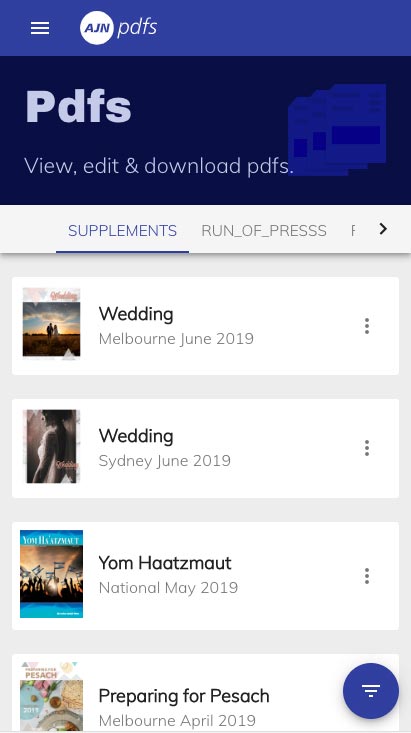
PDF catalog
The PDF catalog can easily be filtered and searched based on edition name, publication title, upload date, publication date. From the context menu, users have quick access to download, get the link or compose an email containing the link/edition information.

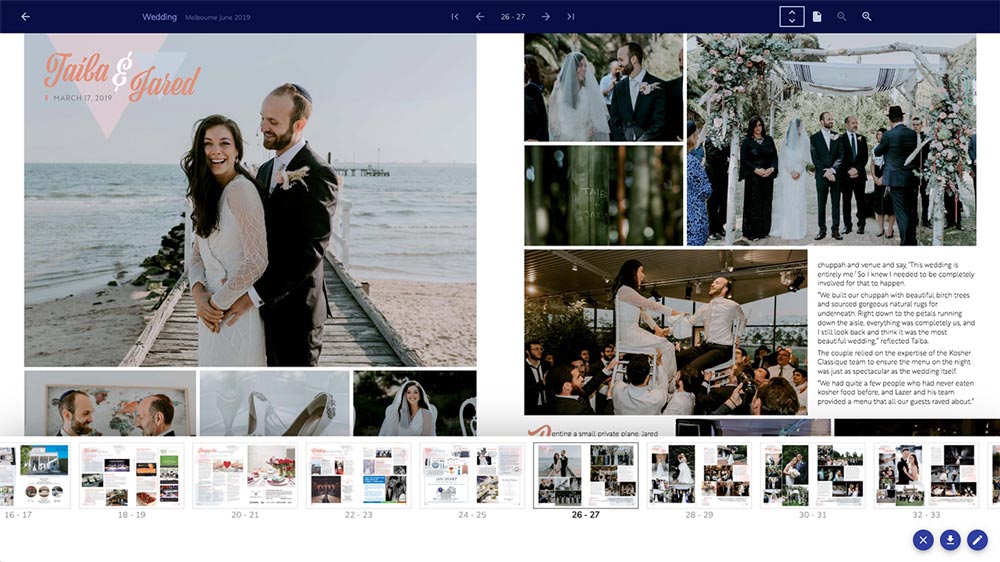
Pdf Viewer
I built a React pdf viewer on top of react-pdf (a React wrapper for PDFJS), with gesture controls handled by HammerJS.

Tech overview
The back end is NodeJS running in a Docker container (on a linux server). The database is PostgresQL, and the API is graphql (schema is auto-generated by the amazing Postgraphile).
On the front-end: React, React Router, Redux and React Apollo are used. For fast UI development, I chose to build the UI with Material UI.
PDFs are uploaded to the server, then collated (if multiple files present), and compressed, with Ghostscript. Images of each page are generated and compressed / resized as thumbnails. Following this, the pdf and thumbnails are uploaded to Amazon S3 buckets. A basic link shortener service was also created for the PDF viewer links.
User Authentication is done with JSON Web Tokens, and there are 4 roles with varying read/write/access levels. Amazon SES is used for transactional emails e.g the password reset flow.