Stencil
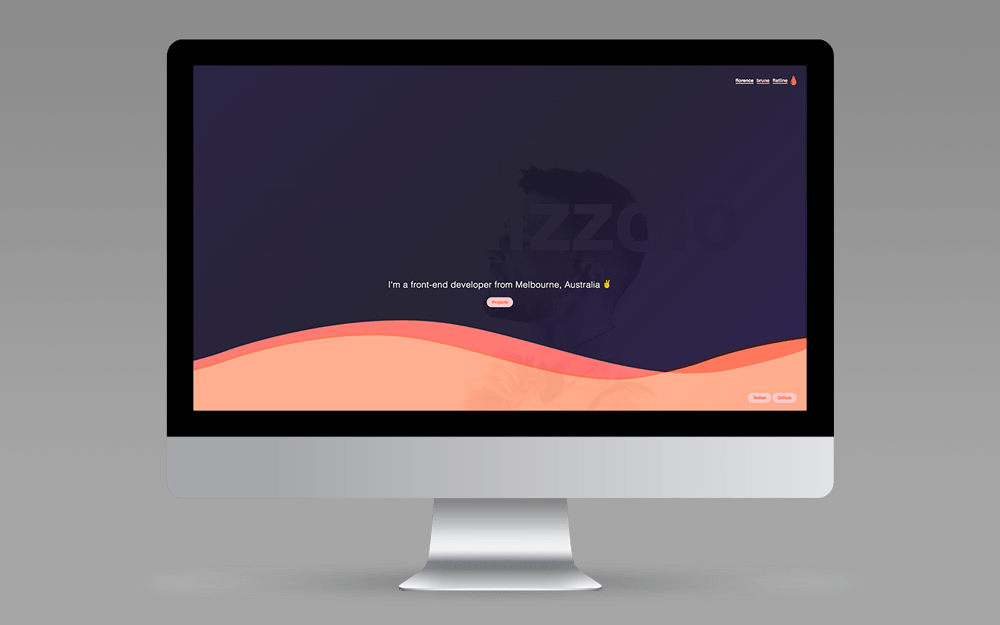
I wanted to try something different, so I chose the Stencil web components framework.
It has a similar API to React, and uses JSX so it wasn't hard to get started, despite a few quirks.
This was also a nice opportunity to use TypeScript too, something I hadn't had the chance to be exposed to.
I built a route transition animation component and a generic transition component with trailing animation capability.
Bodymovin / Lottie
I started out just animating the svg wave with css, which although it worked well it was a little cpu intensive (animating background-position, which causes repaints).
I had heard about Lottie through my React Native development, so I thought I'd give it a go.
It was a pretty simple process of creating the animation in After Effects, exporting it to JSON with the Body Movin extension, then playing it with the Lottie web player.
As well as the wave animation, I incorporated it into the hover state of icons, which really gave them life!
Express 'backend'
I made a really basic api in node to be able to create/update/delete the project items, and upload image files. I used Quill for rich text editing / inline image uploads.
A single JSON file contains all of the project data, and is moved to the Stencil project's src folder when projects are created/updated/deleted.